In a point and click adventure game there are many rooms in which the actor’s distance to the ‘camera’ is more or less the same everywhere he goes.
But there might be rooms where perspective is important. Think long hallways, large outside areas, huge room, weird camera angles, etc.
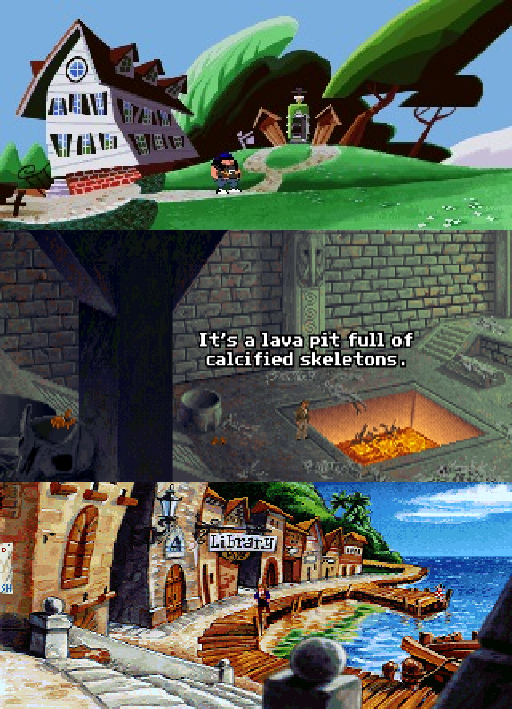
Look at the picture below. These are a few examples of area’s where the actor can move closer to and further away from the camera:

When you play these games (Day of the Tentacle, Indiana Jones and the Fate of Atlantis, and Monkey Island II) these areas feel very natural. How the actor scales and moves depending on the location feels just right (most of the time).
What is it that it feels natural? And how do you implement this? Continue reading Scaling actors